Table des matières
Module de plans
Le module de plans permet de réaliser une topologie de votre réseau pour créer une architecture claire de votre infrastructure, celle-ci devient dynamique et réagis sous vos yeux.
Types de plans
Il existe plusieurs types de plans avec des fonctions différentes. Il est aussi possible de créer des dossiers pour ranger les plans.
Dossiers
Les dossiers ont pour but de classer nos plans mais ont aussi une fonction de partage pour les accès utilisateurs. Pour qu'un utilisateur puisse voir un plan il doit avoir les droits d'accès sur celui-ci mais aussi sur les dossiers parents.
Image
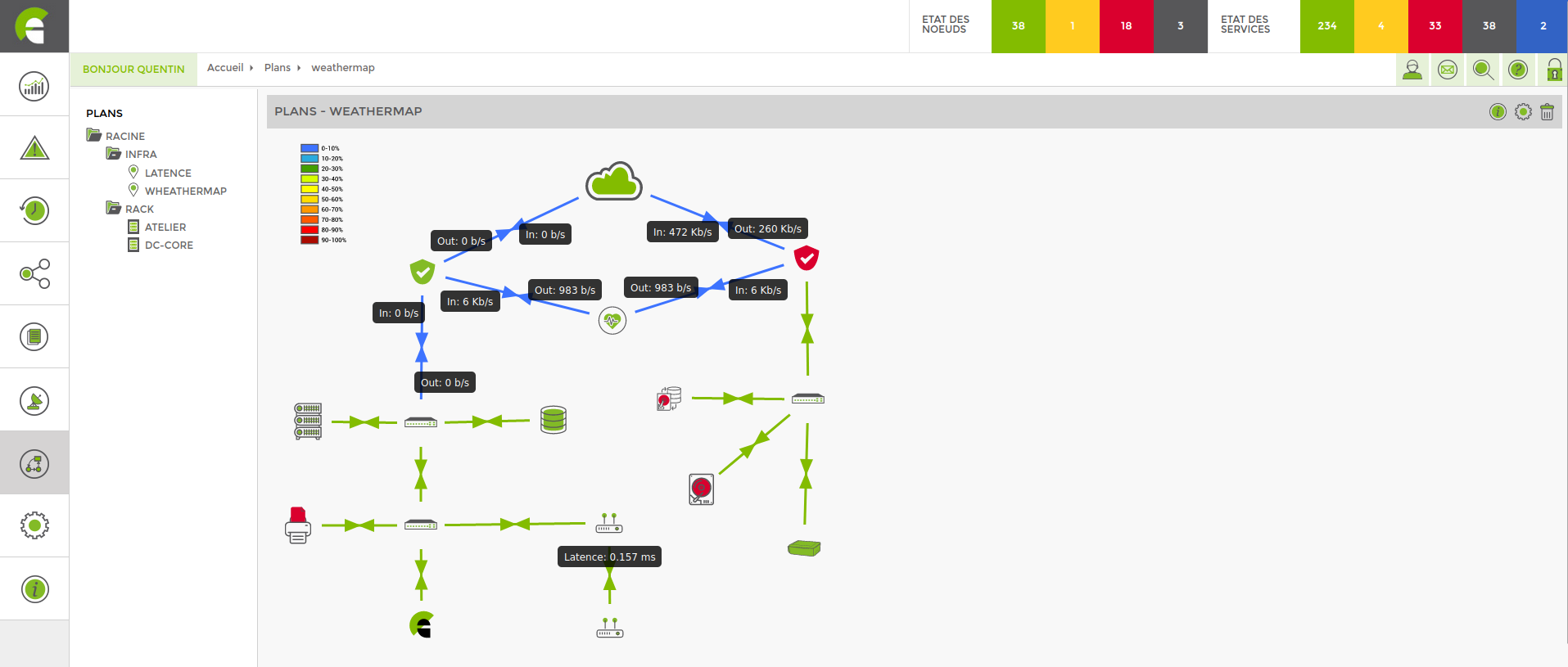
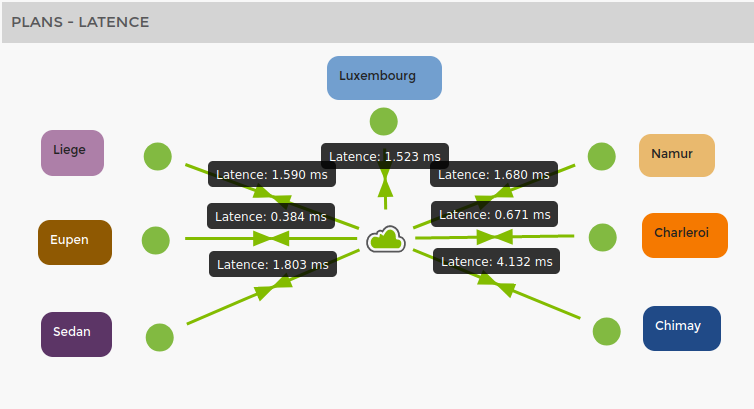
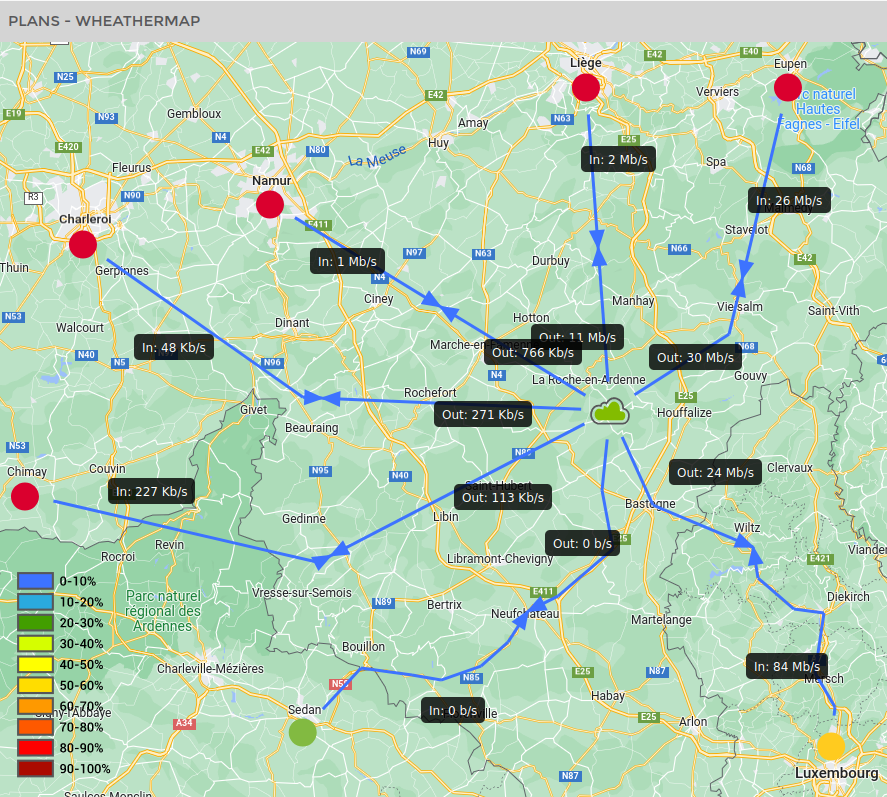
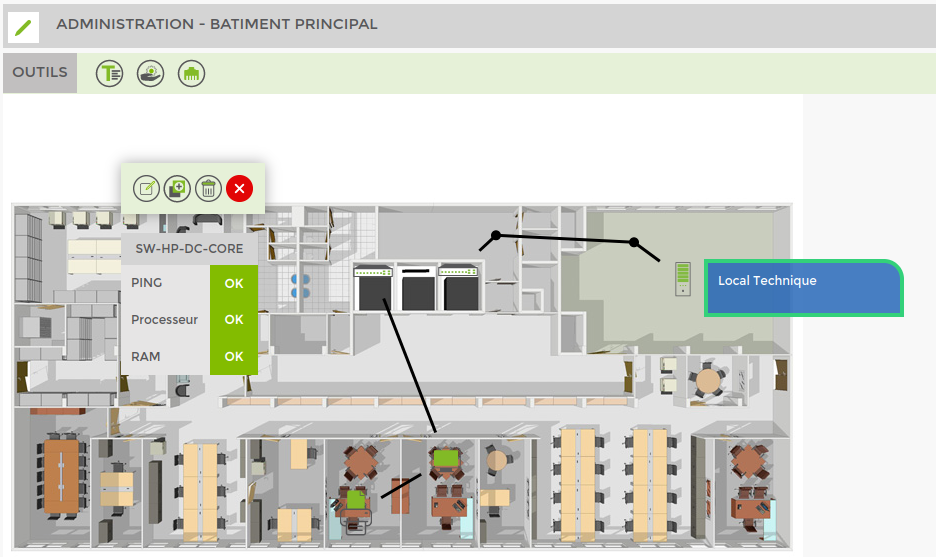
Le plan image permet de représenter les différents éléments du réseau et les liens entre ceux-ci. Cela peut se faire sur base d'une image (d'un bâtiment ou d'un local) sur laquelle on vient positionner les différents matériels supervisés ou sans image de manière schématisée.
Voici quelques exemples :
Rack
Le plan rack permet de représenter une armoire réseau et tous les équipements qui la compose. On peut choisir la taille du rack et on vient glissé les équipements sur les emplacements correspondant à notre armoire.
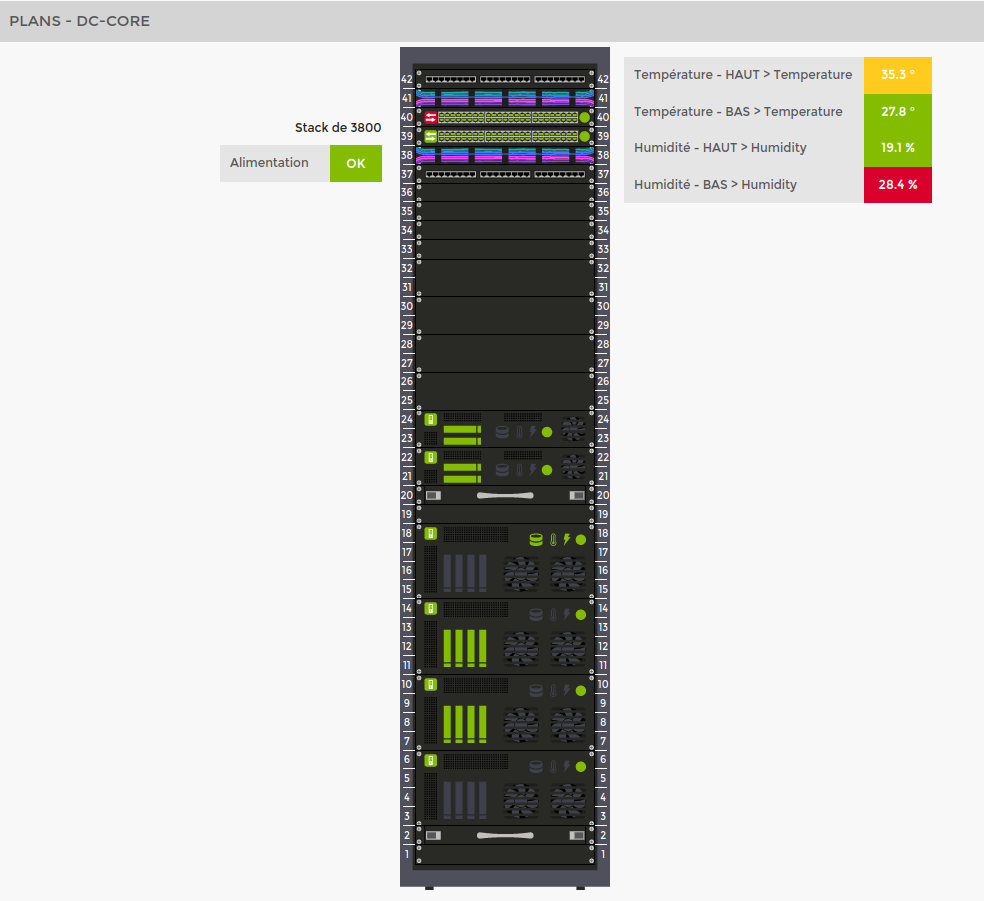
Voici quelques exemples :
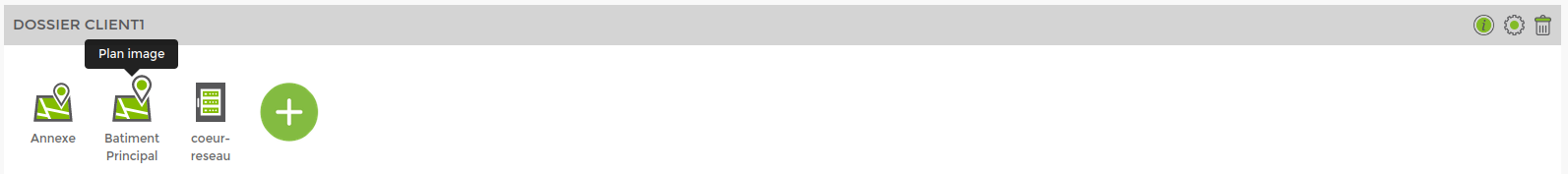
Ajouter un plan
Voici les étapes pour créer un nouveau plan ou un dossier :
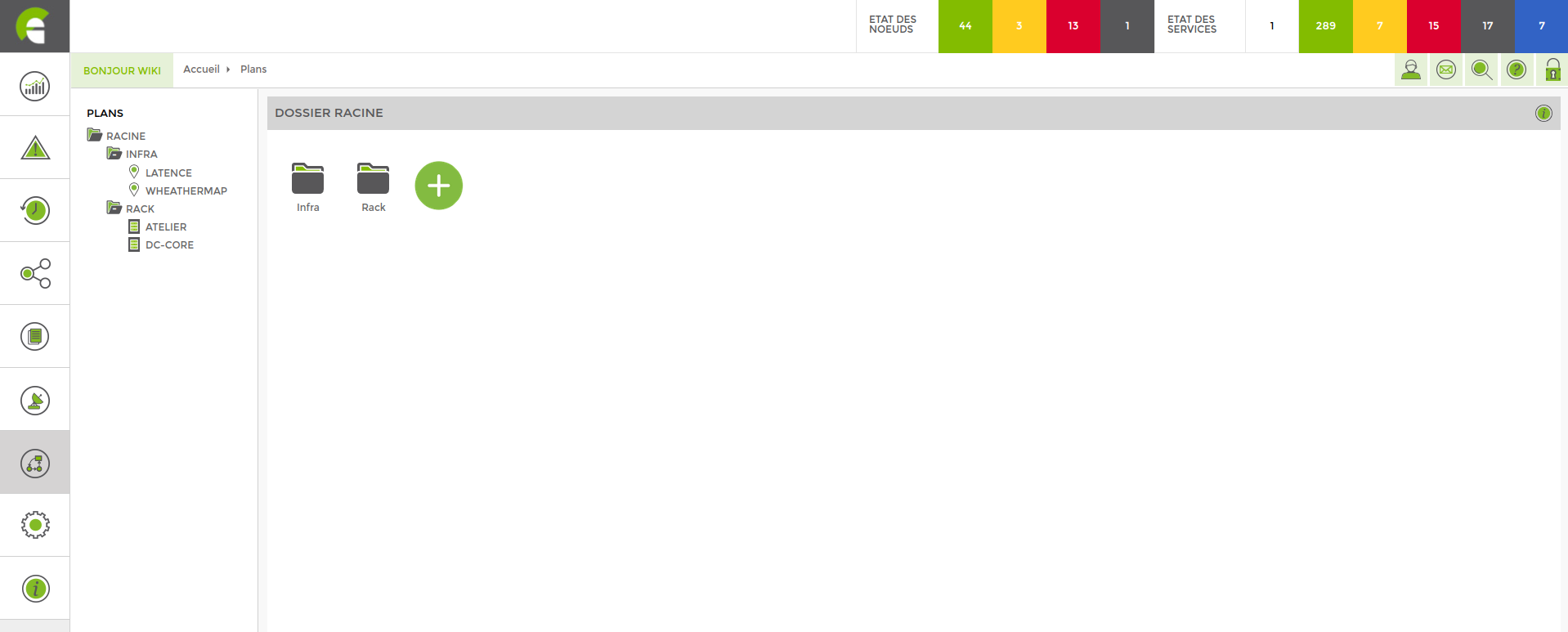
Rendez-vous dans le menu « Plans »

Allez dans le dossier dans lequel vous souhaitez ajouter un nouveau plan
Cliquez sur le bouton « Ajouter »

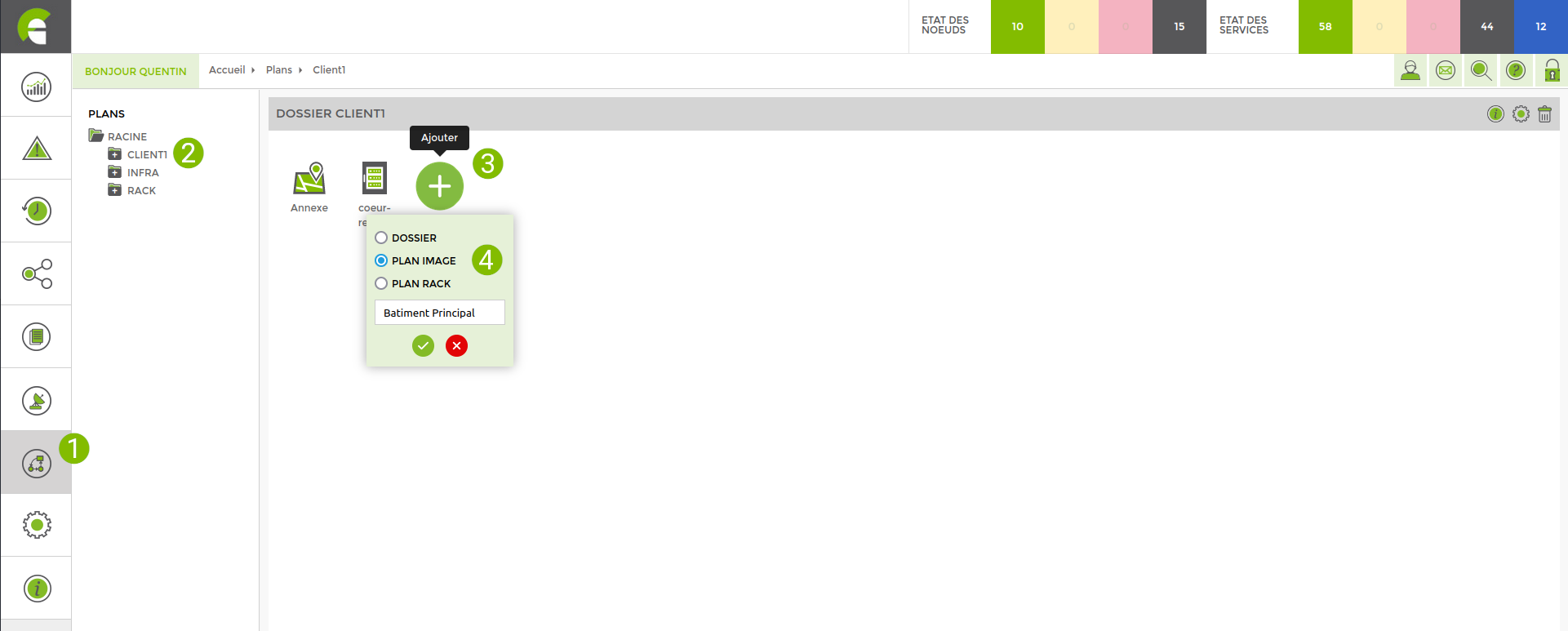
Dans ce menu :
1. Choisissez le type de plan a créé (ou dossier)
2. Donnez-lui un nom
3. Validez

Cliquez ensuite sur le plan créé.

Cela ouvrira le plan en mode vue.
Vous pouvez ensuite cliquer sur « Administration » ![]() pour passer en mode édition du plan.
pour passer en mode édition du plan.

Administration du plan (modification)
Outre les différents éléments liés à l'administration vous remarquerez que l'affichage du plan en lui-même est un peu différent du mode vue. C'est un mode d'affichage simplifié qui permet de ne pas polluer la vue et de faciliter l'ajout et la modification des différents éléments.
Dans ce mode, le status des éléments n'est pas récupéré (tout est en vert). Pour les plans image, le status des liens, les flèches et leurs labels ne sont pas affichés.
Général
Ces paramètres sont disponibles sur tous les types de plans.
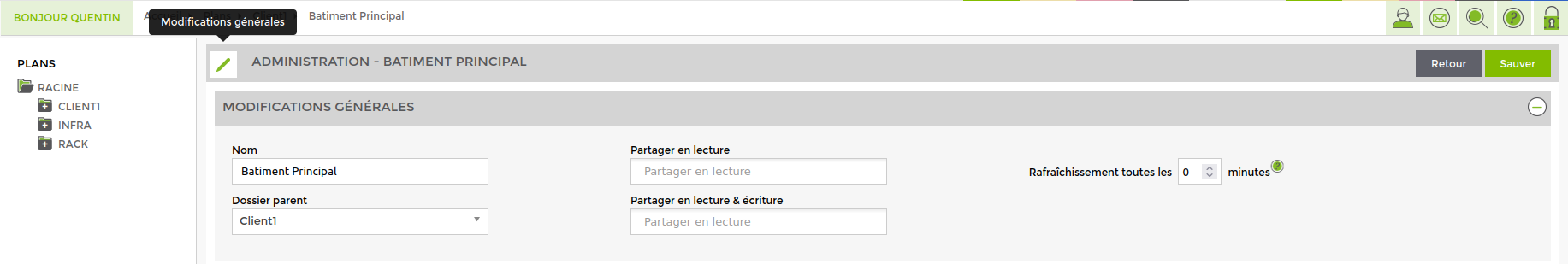
Cliquez sur l'icône ![]() pour ouvrir le menu « Modifications Générales ».
pour ouvrir le menu « Modifications Générales ».
- Modifier le nom du plan
- Changer le plan de dossier
- Partager le plan avec d'autres utilisateurs
- Configurer une période de rafraichissement automatique pour le mode vue
Droits d'accès
Quand vous créez un plan (ou dossier), celui-ci est lié à votre utilisateur qui a le status « créateur » du plan. Personne d'autre n'y a accès tant que vous ne choisissez pas de le partager.
- Partager en lecture : Donne accès uniquement au mode vue
- Partager en lecture & écriture : Donne accès au mode vue et administration
Pour qu'un autre utilisateur puisse accéder à votre plan il faut lui donner un de ces accès sur le plan mais il doit aussi avoir les droits dans l'interface (donnés par un administrateur) voir Gestion des groupes d'utilisateurs.
Voici ces droits liés au module de plans :
- map_view : Accès en lecture au module de plan et à tous les dossiers et plans partagés avec cet utilisateur
- map_administration : Accès en lecture et administration au module de plan et à tous les dossiers et plans partagés avec cet utilisateur
- map_create_folder : Autorise la création de dossiers (nécessite map_administration)
- map_create_plan : Autorise la création de plans (nécessite map_administration)
Notez bien qu'un utilisateur ayant les droits d'accès en écriture peut supprimer les accès d'autres utilisateurs excepté du créateur à qui on ne peut jamais supprimer les droits de lecture & écriture.
Plans Image
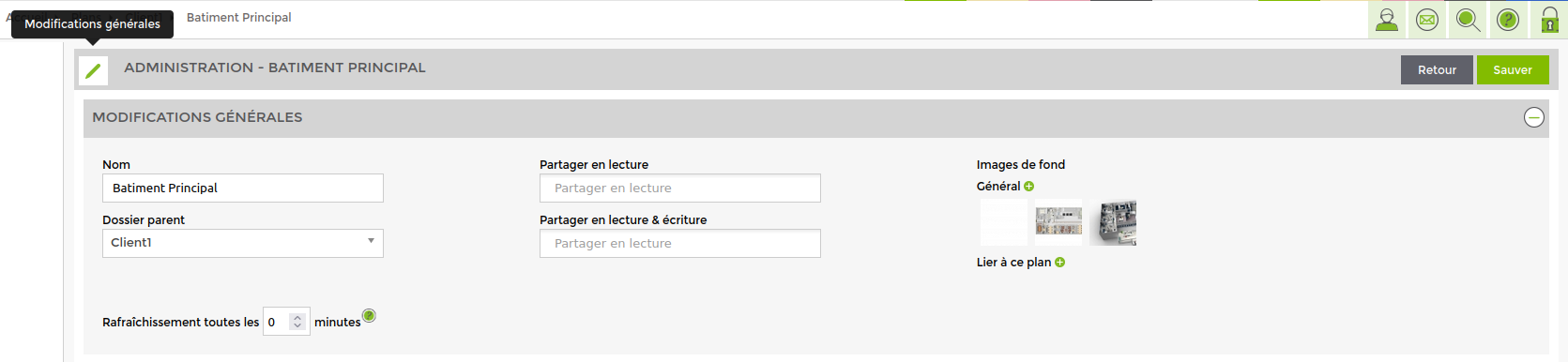
En plus des paramètres communs à tous les types de plans, le menu « Modifications Générales » des plans image permet d'ajouter une image de fond.
Cette section permet d'uploader ![]() et/ou de choisir une image de fond dans l'une des deux catégories suivantes :
et/ou de choisir une image de fond dans l'une des deux catégories suivantes :
- Général : Les images uploadées dans cette catégorie seront disponibles dans l'administration de tous les plans image de votre Esia (même par un utilisateur qui n'a pas les droits sur le plan depuis lequel l'upload a été fait).
- Lier à ce plan : Les images uploadées dans cette catégorie ne seront disponibles que sur ce plan.
Enregistrez fréquemment votre plan en cliquant sur le bouton « Sauver » en haut à droite !
Points dynamiques
Sélectionnez une image de fond (ou le carré blanc pour aucune image), puis positionnez les éléments supervisés en glissant les icônes correspondantes depuis le menu « ICÔNES » à droite pour créer des points dynamiques. Nommez les et validez.
Après avoir positionné et nommer vos points, il faut encore les lier à des éléments de supervision.
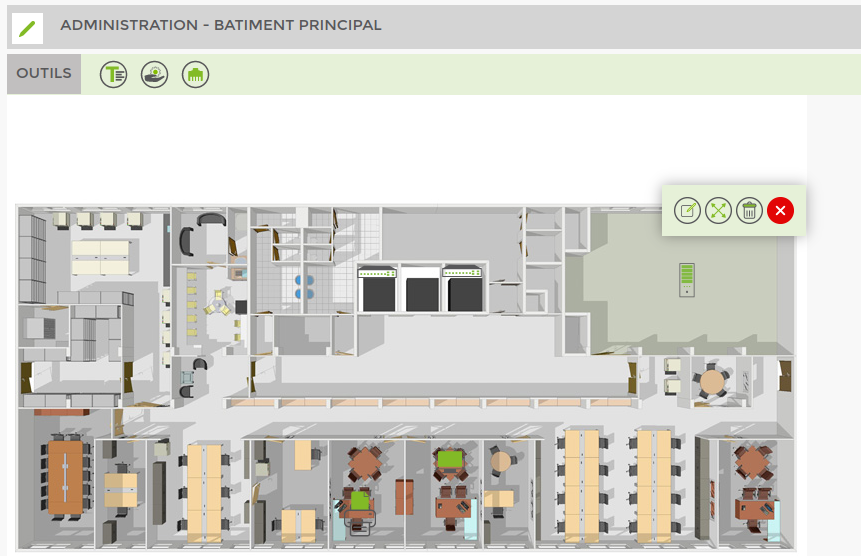
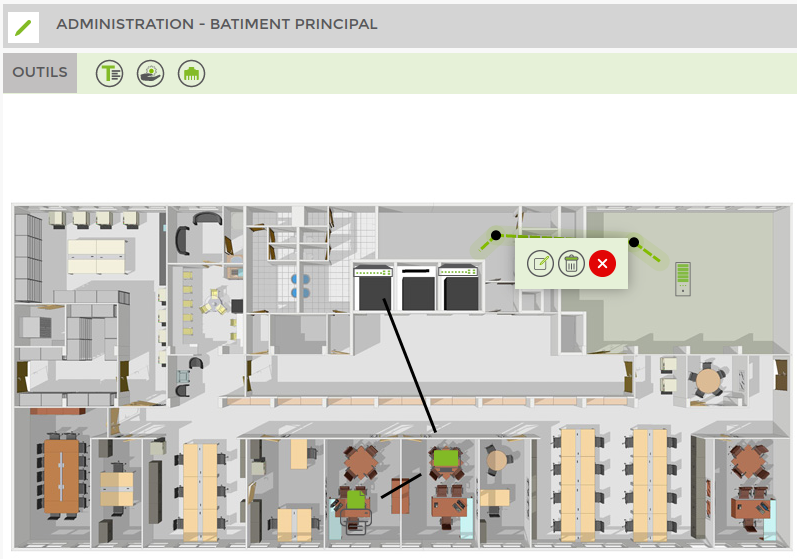
Pour cela, cliquez sur le point dynamique, cela fera apparaître un menu :
<HTML>
<style>
.wrap_action-col-list img {vertical-align: middle !important;}
</style>
</HTML>
 ⇒ Afficher l'écran de modification de l'élément
⇒ Afficher l'écran de modification de l'élément
 ⇒ Redimensionner l'élément
⇒ Redimensionner l'élément
 ⇒ Supprimer l'élément
⇒ Supprimer l'élément
 ⇒ Fermer ce menu
⇒ Fermer ce menu
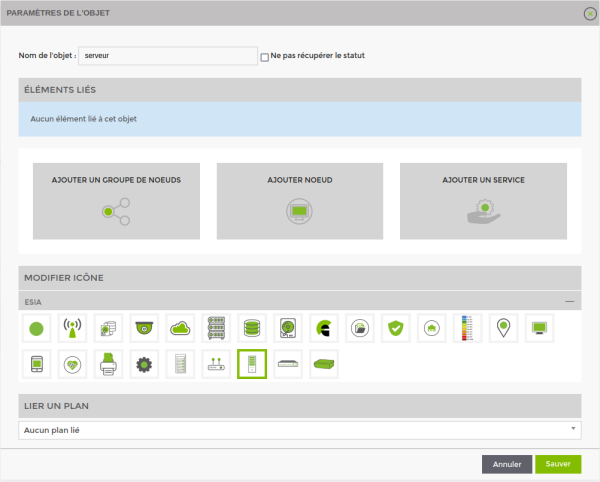
Cliquez sur ![]() pour arriver sur l'écran suivant :
pour arriver sur l'écran suivant :
On peut lier plusieurs éléments à un point du plan. Ces éléments peuvent être :
- Un groupe de nœuds
- Un nœud
- Un service
- Un autre plan
Ajoutez les éléments dont vous souhaitez afficher l'état sur ce point dynamique. Si un seul de ces nœuds, groupe ou service passe en critique ou warning, le point dynamique prendra la couleur correspondante (jaune ou rouge) sur la vue du plan.
Vous pouvez aussi lier un point dynamique à un autre plan. Dans ce cas, si un seul des éléments représentés sur cet autre plan passe en critique ou warning, le point dynamique prendra la couleur correspondante sur la vue du plan actuel.
Une fois que les modifications de l'élément sont terminées, cliquez sur « Sauver » en bas à droite.
Répétez la même opération pour tous les points dynamiques de votre plan.
Le bouton modifier ![]() en haut à droite du menu des icônes permet d'uploader vos propres icônes !
en haut à droite du menu des icônes permet d'uploader vos propres icônes !
Liens
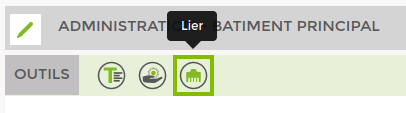
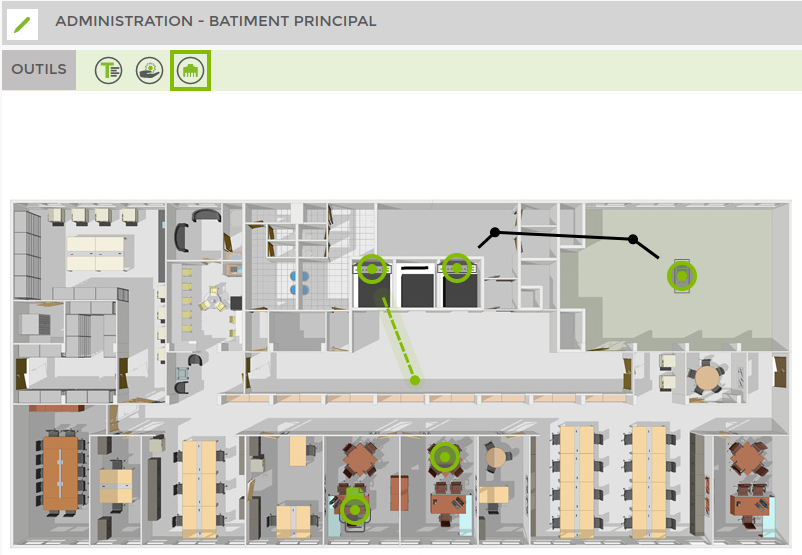
Pour lier des points du plan entre eux, cliquez sur l'icône de l'outil « Lier » ![]() dans la barre d'outils en haut.
dans la barre d'outils en haut.
Cet outil n'est disponible que sur les plans image. Quand il est sélectionné, vous êtes en mode « Liaisons » ce qui fait apparaitre les différents ports de liaison possibles sur les points de votre plan. Pour créer un lien, il suffit de cliquer sur un port source et de maintenir le click tout en glissant jusqu'au port de destination.
Dans ce mode, vous pouvez aussi créer des points sur vos liens que vous pouvez déplacer pour modifier le chemin que prendra ce lien. Pour supprimer un point sur un lien, sélectionnez le et appuyer sur la touche delete de votre clavier.
Une fois vos liaisons terminées, appuyez sur la touche Escape ou recliquez sur l'icône de l'outil « Lier » pour quitter ce mode.
Vous pouvez lier des services sur les liens. Pour cela, cliquez sur un lien pour faire apparaitre le menu suivant :
<HTML>
<style>
.wrap_action-col-list img {vertical-align: middle !important;}
</style>
</HTML>
 ⇒ Afficher l'écran de modification du lien
⇒ Afficher l'écran de modification du lien
 ⇒ Supprimer le lien
⇒ Supprimer le lien
 ⇒ Fermer ce menu
⇒ Fermer ce menu
Cliquez sur ![]() pour arriver sur l'écran suivant :
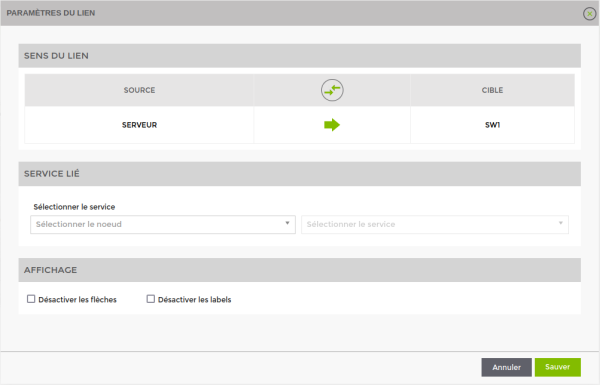
pour arriver sur l'écran suivant :
- Sens du lien : Permet d'inverser les labels des valeurs In et Out avec un service de bande passante (uniquement service d'interface).
- Service Lié : Permet de sélectionner un service a lié sur ce lien.
- Affichage : Permet de modifier l'affichage du lien.
- Désactivé les flèches du lien.
- Désactivé les labels contenant les valeurs (uniquement service d'interface ou de ping).
Une fois que les modifications du lien sont terminées, cliquez sur « Sauver » en bas à droite.
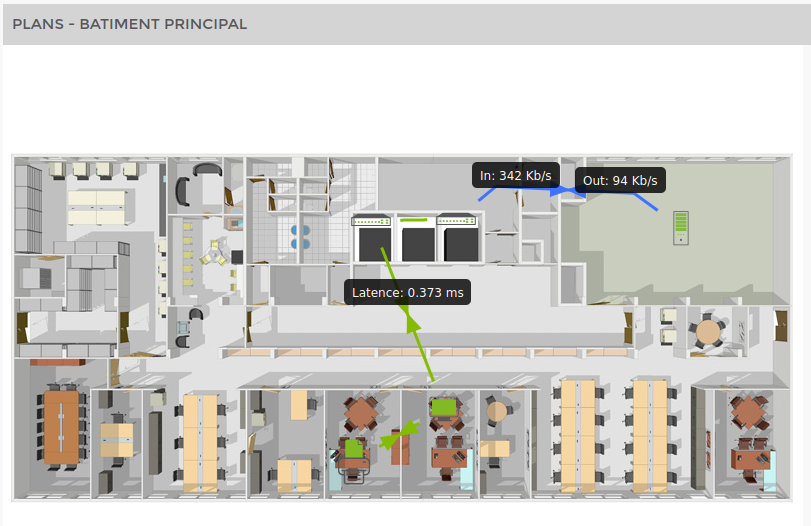
Il peut y avoir 3 types d'affichage différents en fonction du service que l'on lie sur un lien :
- Pour un service de bande passante (interface) : le lien prend une couleur représentant le pourcentage de bande passante utilisé. Les labels contenant les valeurs In et Out s'affichent.
- Pour un service de latence (ping) : le lien prend la couleur du status du service. Le label contenant la valeur de latence s'affiche.
- Pour les autres services : le lien prend la couleur du status du service.
Plans Rack
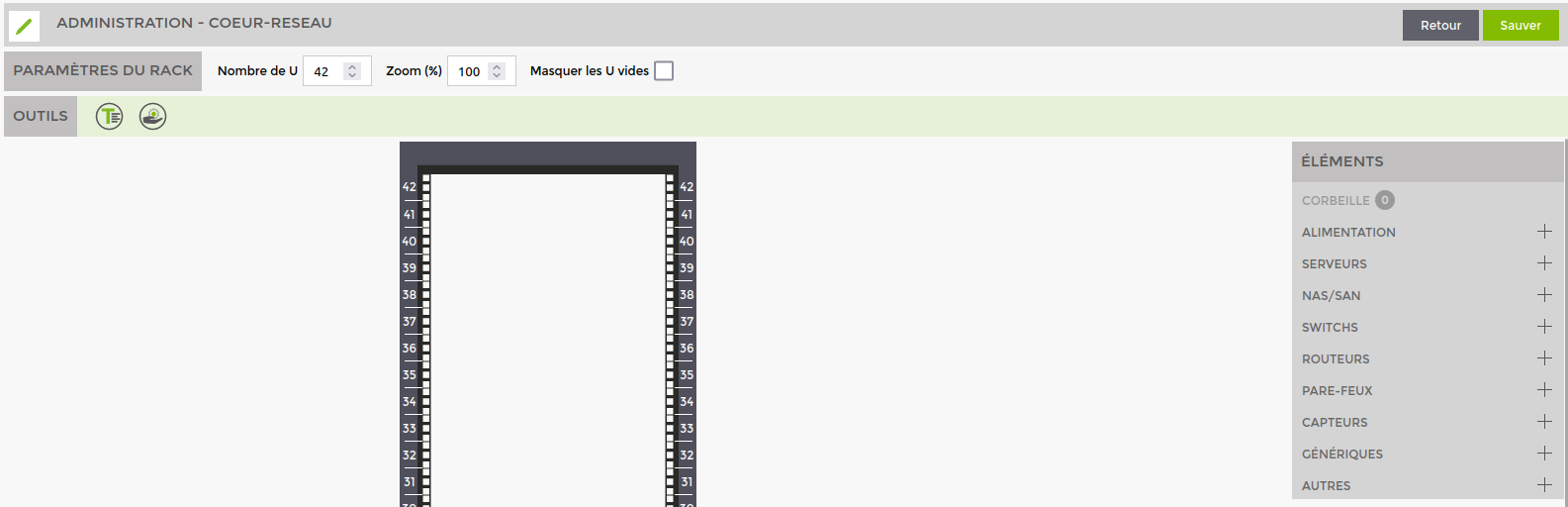
En plus des paramètres communs à tous les types de plans, les plans racks possèdent un menu « Paramètres du rack ».
Ce menu permet de modifier :
- Le nombre de U que contient l'armoire
- La taille d'affichage « Zoom »
- De masquer les U vides pour écraser les espaces inutilisés
Enregistrez fréquemment votre plan en cliquant sur le bouton « Sauver » en haut à droite !
Éléments du Rack
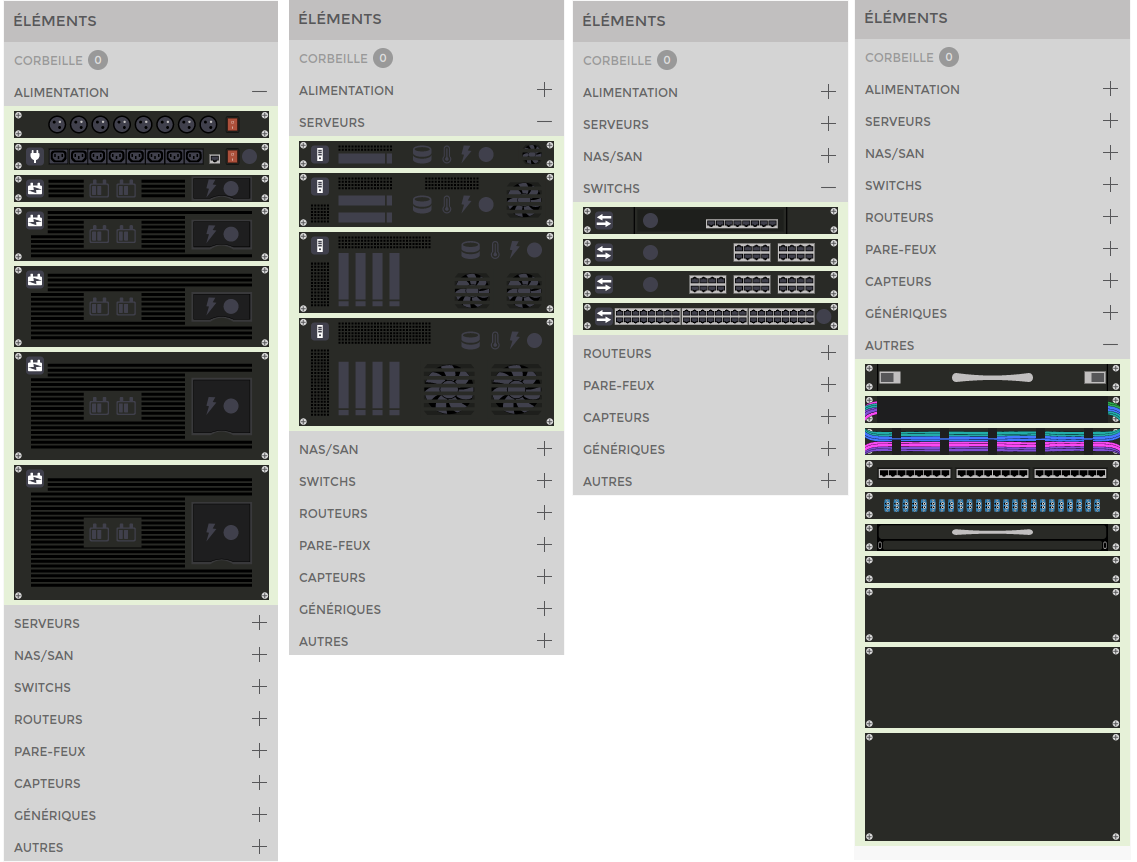
Paramétrez votre rack, puis positionnez les éléments supervisés en glissant les icônes correspondantes depuis le menu « Éléments » à droite. Ces éléments représentent des équipements et sont disponibles dans différentes versions et tailles.
Après avoir positionné vos équipements, il faut encore les lier à des éléments de supervision.
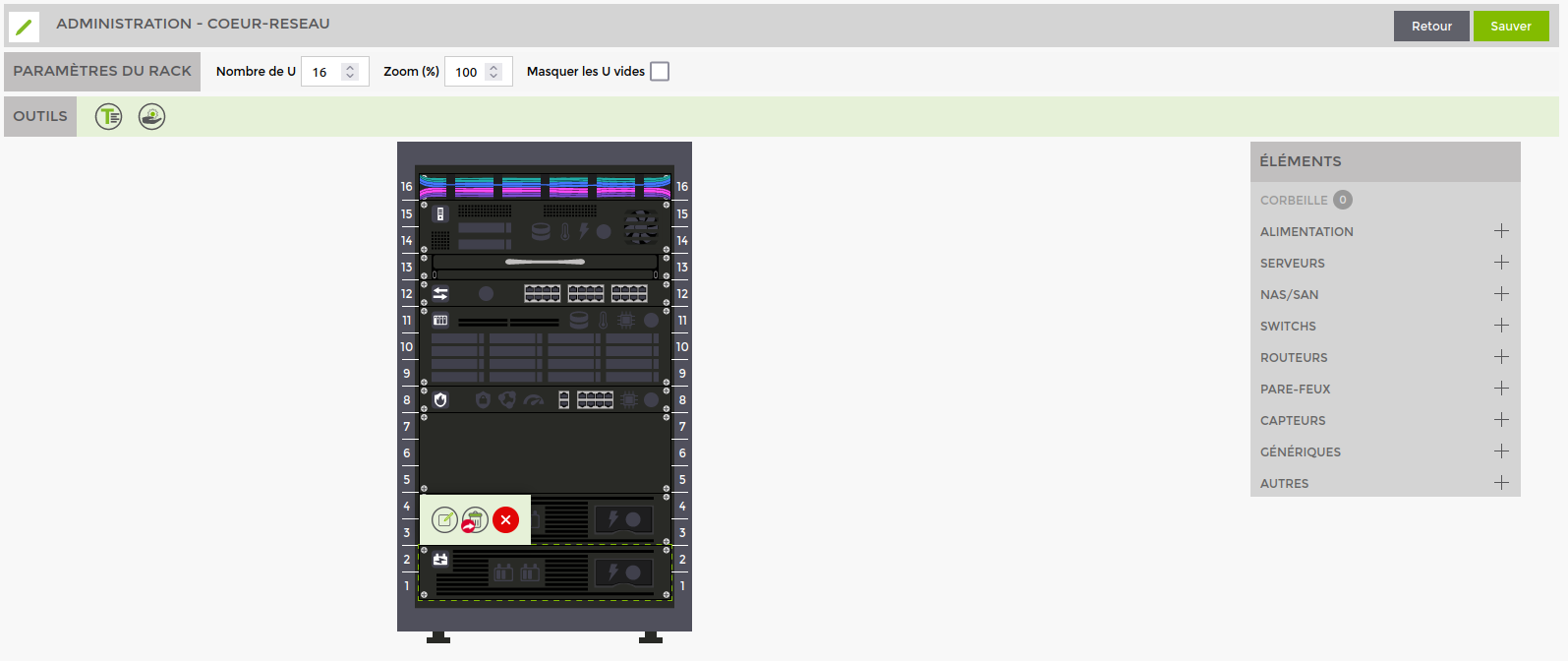
Pour cela, cliquez sur l'équipement pour faire apparaître ce menu :
<HTML>
<style>
.wrap_action-col-list img {vertical-align: middle !important;}
</style>
</HTML>
 ⇒ Afficher l'écran de modification de l'élément
⇒ Afficher l'écran de modification de l'élément
 ⇒ Mettre cet élément à la corbeille
⇒ Mettre cet élément à la corbeille
 ⇒ Fermer ce menu
⇒ Fermer ce menu
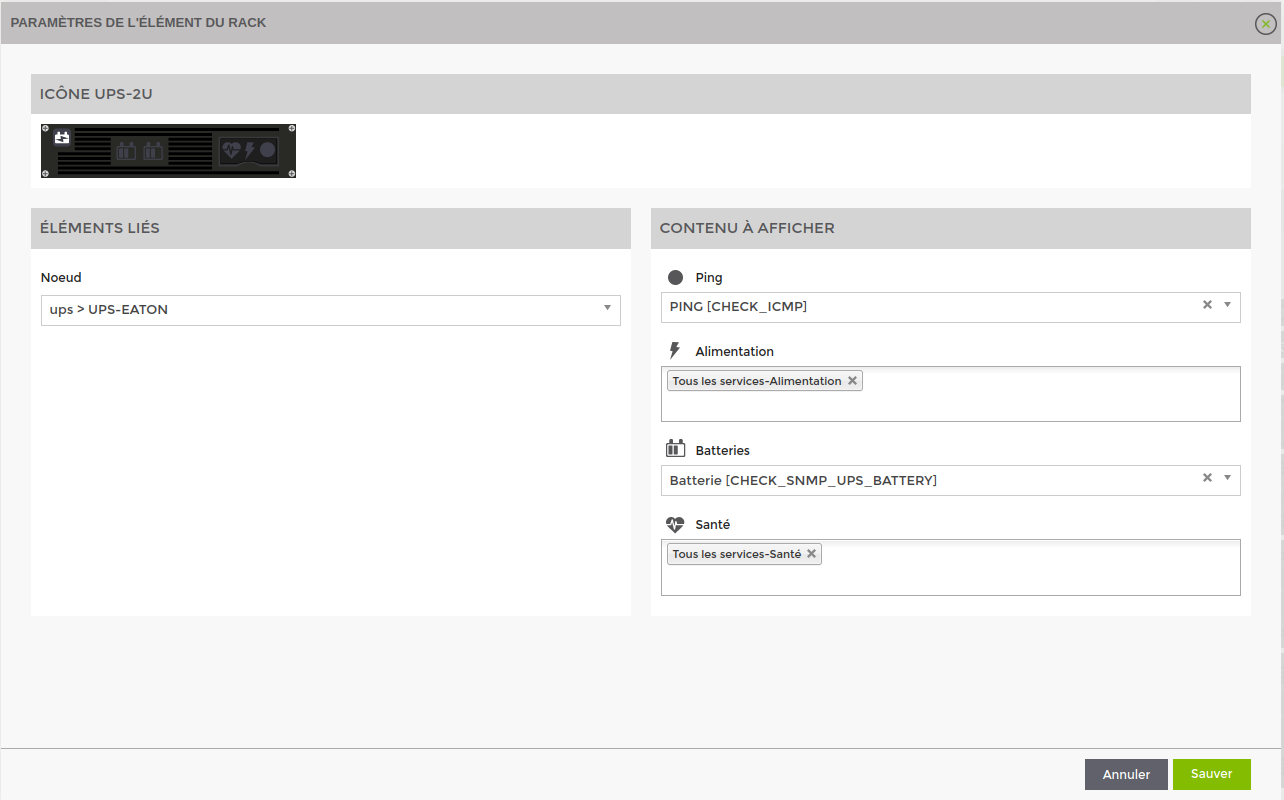
Cliquez sur ![]() pour arriver sur l'écran suivant :
pour arriver sur l'écran suivant :
Sur cette page, il faut d'abord choisir le nœud à lier derrière cet élément du rack. La liste des nœuds est filtrée par type de nœud. Par exemple, pour un élément UPS on ne verra que les nœuds de type UPS.
Ensuite dans « Contenu à afficher » pour chaque icône, vous pouvez lier des services présents sur ce nœud. Pour certaines icônes, plusieurs services peuvent être sélectionnés. Dans ce cas l'affichage passera en rouge si un seul des services est en rouge.
L'icône en haut à gauche de l'image (pour l'UPS l'icône de batterie) représente le status global du nœud lié. Si un des services présents sur le nœud passe en critique, cette icône deviendra rouge même si toutes les icônes configurées dans « Contenu à afficher » sont vertes.
Une fois que les modifications sont terminées, cliquez sur « Sauver » en bas à droite.
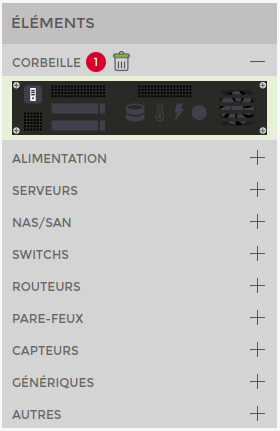
Corbeille
Un élément du rack n'est pas supprimé directement, il passe d'abord par la corbeille. Un élément passe à la corbeille dans les cas suivants :
- Dans le menu de l'élément en cliquant sur

- Si on superpose 2 équipements sur le même emplacement, celui du dessous passe à la corbeille
- Si on réduit la taille du rack et qu'un élément était positionné sur un emplacement supprimé
Lorsqu'un élément est dans la corbeille vous pouvez le récupérer et le glisser sur un emplacement du rack. Sa configuration précédente (nœud et services liés) est toujours appliquée.
Vous pouvez aussi supprimer définitivement tous les éléments de la corbeille en cliquant sur l'icône ![]() à coté du titre « Corbeille »
à coté du titre « Corbeille »
Outils
Les outils suivants sont disponibles sur tous les types de plans. Contrairement à l'outil << Lier >> qui n'est disponible que sur les plans image.
Texte
L'outil texte permet d'ajouter des annotations sur vos plans. Pour créer un bloc de texte, cliquez sur l'icône de l'outil « Texte » dans la barre d'outils en haut.
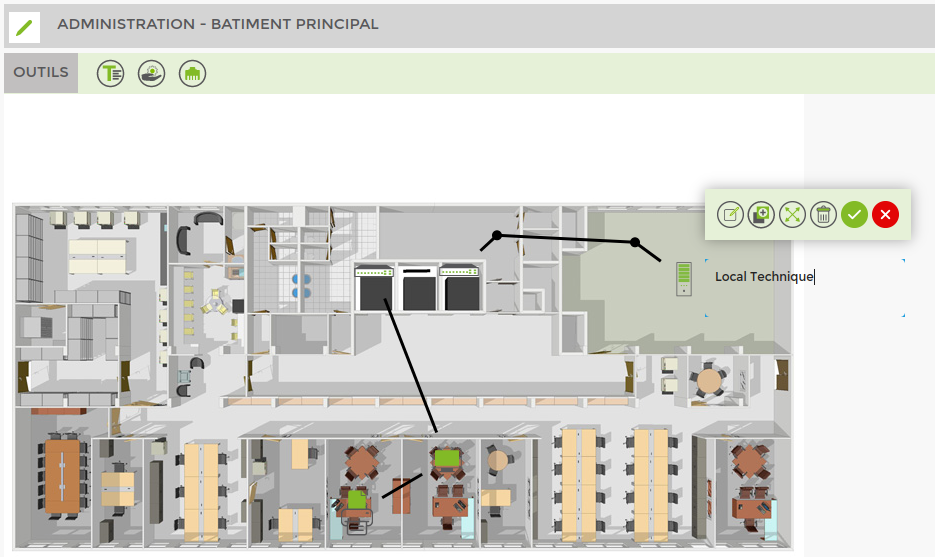
Puis, cliquer sur votre plan à l'endroit où vous voulez créer le bloc de texte. Entrez votre texte et validez ![]() .
.
Cliquez sur un élément texte permet de le modifier et fera apparaitre le menu suivant :
<HTML>
<style>
.wrap_action-col-list img {vertical-align: middle !important;}
</style>
</HTML>
 ⇒ Afficher l'écran de modification de l'élément
⇒ Afficher l'écran de modification de l'élément
⇒ Dupliquer l'élément
 ⇒ Redimensionner l'élément
⇒ Redimensionner l'élément
 ⇒ Supprimer l'élément
⇒ Supprimer l'élément
 ⇒ Valider les modifications du texte
⇒ Valider les modifications du texte
 ⇒ Fermer ce menu et annuler les modifications du texte
⇒ Fermer ce menu et annuler les modifications du texte
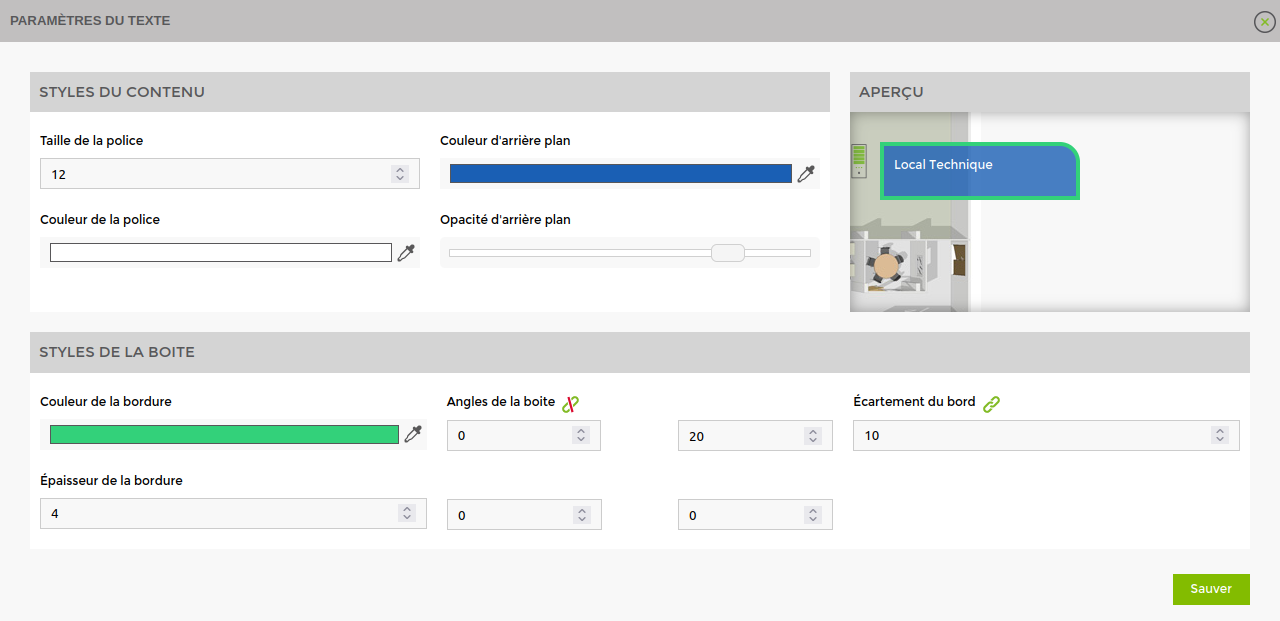
Vous pouvez styliser l'élément texte en cliquant sur ![]() pour arriver sur l'écran suivant :
pour arriver sur l'écran suivant :
L'aperçu vous permet de voir les modifications en temps réel.
Une fois que les modifications sont terminées, cliquez sur « Sauver » en bas à droite.
Service
L'outil service permet d'ajouter des données concernant des services. Pour cela, cliquez sur l'icône de l'outil « Service » dans la barre d'outils en haut.
Puis, cliquer sur votre plan à l'endroit où vous voulez créer le bloc de service. Cela ouvrira automatiquement la fenêtre de configuration mais vous pouvez aussi ouvrir cette fenêtre en cliquant sur un élément service existant pour faire apparaitre le menu suivant :
<HTML>
<style>
.wrap_action-col-list img {vertical-align: middle !important;}
</style>
</HTML>
 ⇒ Afficher l'écran de modification de l'élément
⇒ Afficher l'écran de modification de l'élément
⇒ Dupliquer l'élément
 ⇒ Supprimer l'élément
⇒ Supprimer l'élément
 ⇒ Fermer ce menu
⇒ Fermer ce menu
Ouvrez la fenêtre de configuration en cliquant sur ![]() pour arriver sur l'écran suivant :
pour arriver sur l'écran suivant :
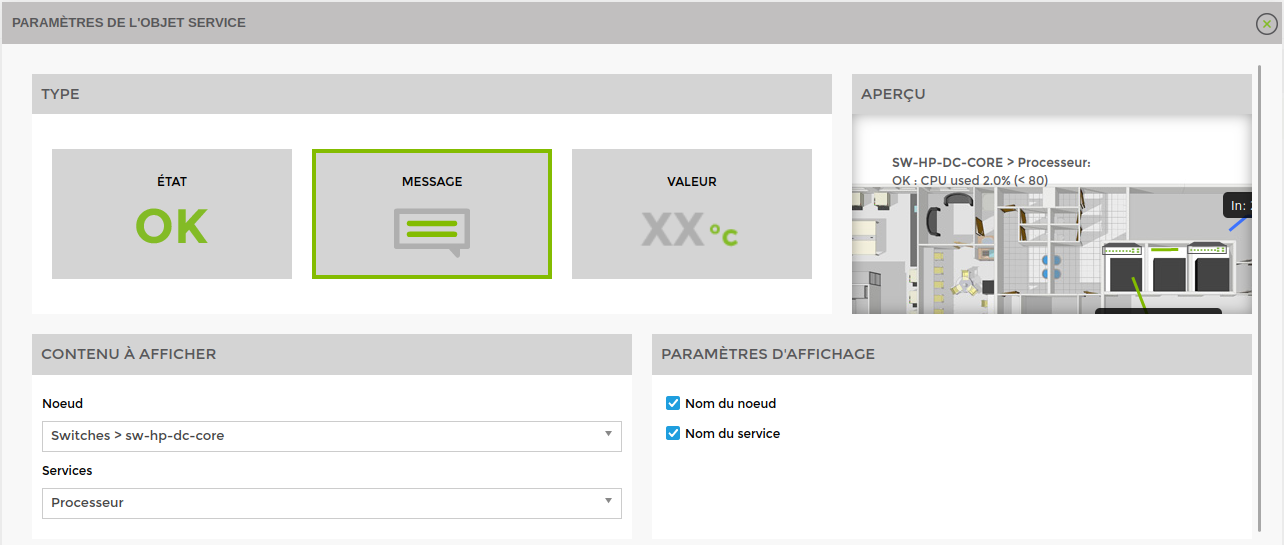
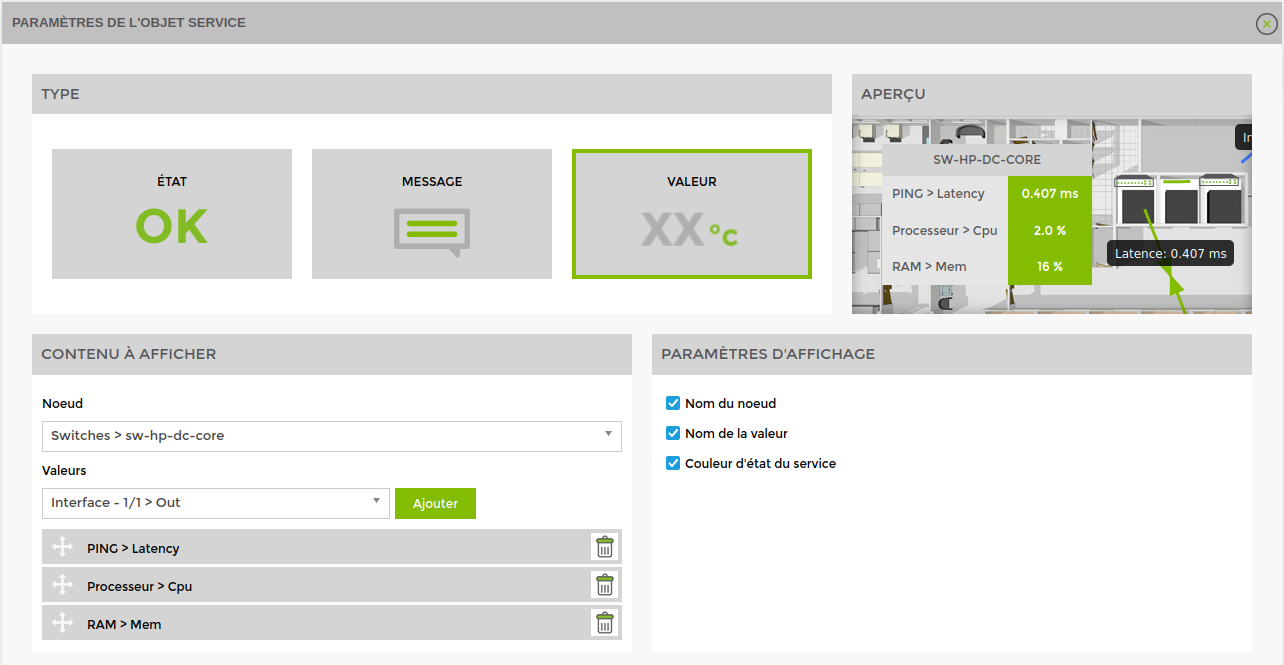
Type : Sélectionner le type de contenu à afficher :
1. État du service (ok, alerte, critique, …)
2. Message du service : crée un équivalent à l'outil texte dont le contenu est le message du service
3. Valeur de service : permets de sélectionner des valeurs récupérées par les services (2.0 %, 0.407 ms, …)
Aperçu : permet de voir en direct les modifications effectuées
Contenu à afficher : choisissez le nœud et les services ou valeurs de celui-ci à afficher. État & Valeur permettent de créer un tableau avec une ou plusieurs donnée(s)
Les autres sections permettent de styliser le contenu
Une fois que les modifications sont terminées, cliquez sur « Sauver » en bas à droite.
Exemple de configuration pour le type « Message » :
Exemple de configuration pour le type « Valeur » :